Procedural walking animation generator in Unreal Engine 5
by Arthur Ontuzhan
Posted 2 years, 2 months ago
Categories: Unreal Engine Devlog Tags: Animation UE5
So these two videos below are my top-performing videos/shorts for the last year on my YouTube channel.
And this one even became my most liked tweet.
Procedural walking animation experiments in #UE5#gamedev #indiedev pic.twitter.com/T3BWVBeBe3
— Continue Break (@continuebreak) October 12, 2022
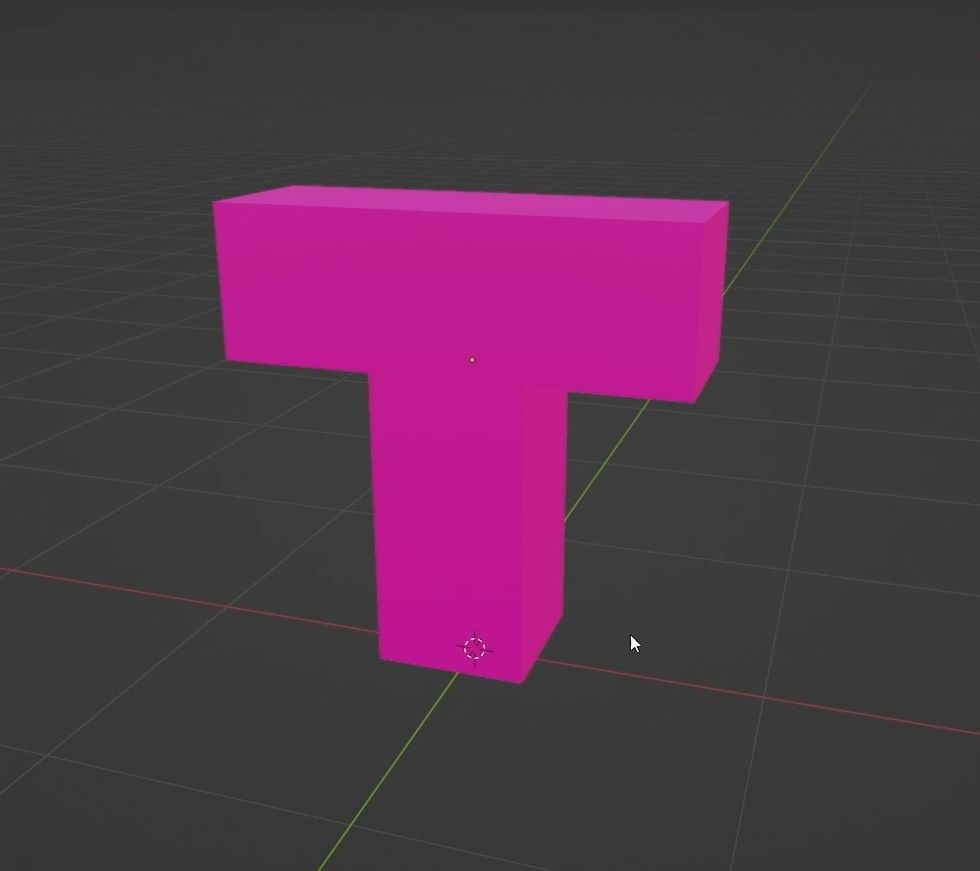
Let's have a quick rundown on how I made them. First, I opened blender and modeled a letter T in it.

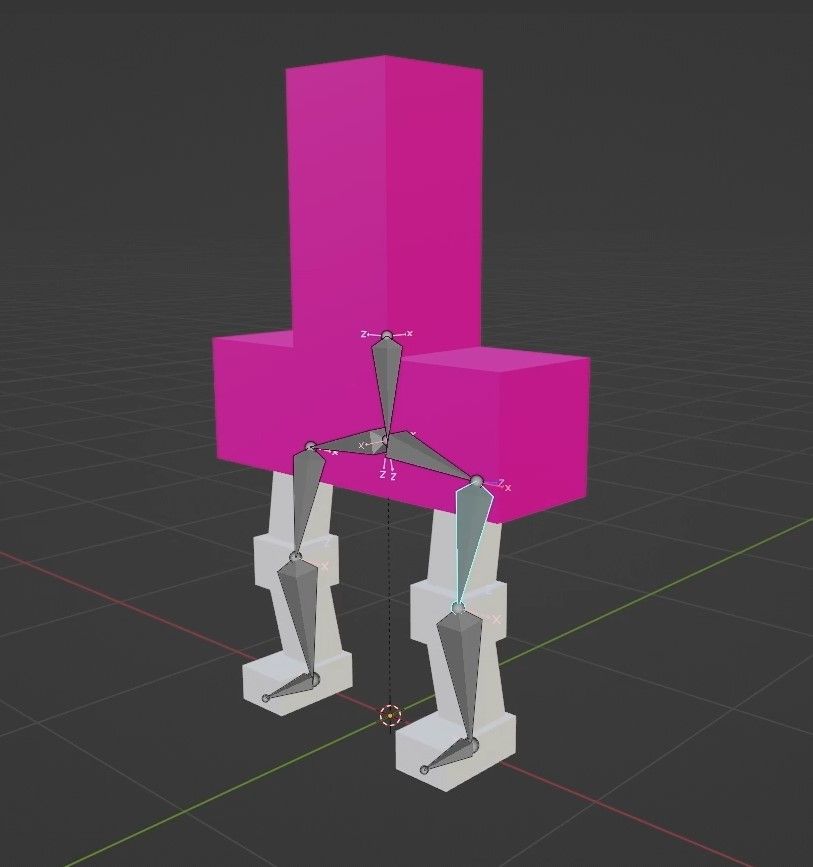
Then I rotated it upside down and added legs to it and rigged it all together.

After that, I watched this video and learned that in the blender export settings, I need to change the primary bone axis to the X axis and the secondary bone axis to the negative Y axis.
Then I imported that model into the Unreal Engine, opened this video, and copied everything from it about procedural walking to my Unreal Engine project.
Initially, my copy wasn't really working. So while I was fixing the issues with it, I captured the progress, and that's how the first post was made.
7 months later, I played a bit more with procedural walking and made another (second) post. This time I used a more basic character model, but I made a walking system a bit more advanced by making it more customizable. After seeing that people liked the post, I had this amazing idea of making sequels for it. So I decided that I should improve my workflow for post creation so I could make them faster.
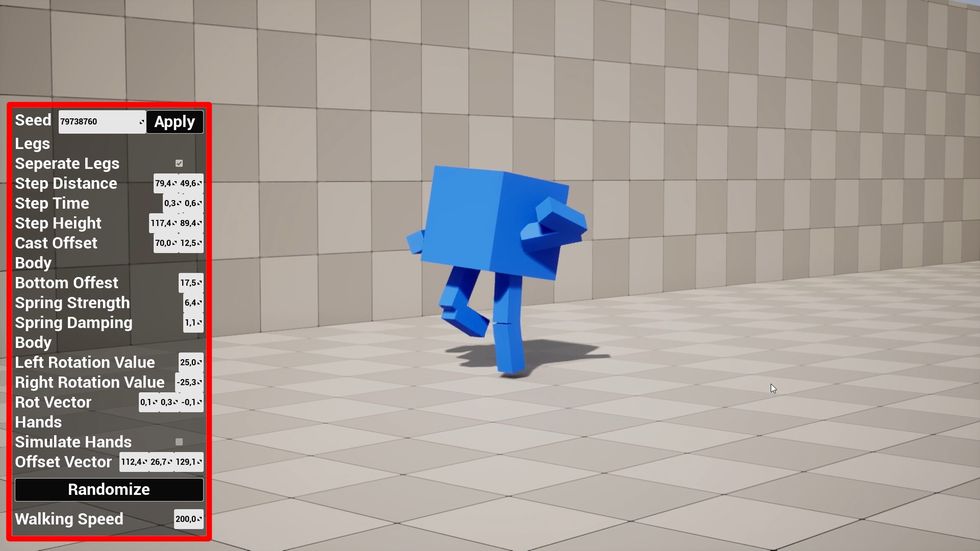
First, I made a user interface where I could control all walking system parameters.

Before that, I had to open a character blueprint, search for values I wanted to change, change them, and then go back and check out the new walking animation. Now I can change the animation at runtime, and I also have this Randomize button, that gives me a new random animation every time I click it. Also, if you didn't notice, I added arms to the character.
At this point, I thought that my setup was good enough for me to make new posts with funny walking animations. But it turns out that there was another really big issue, and it was my indecisiveness. Now it was way too easy to generate new walking animations, so I got overwhelmed and couldn't decide which ones I liked the most.
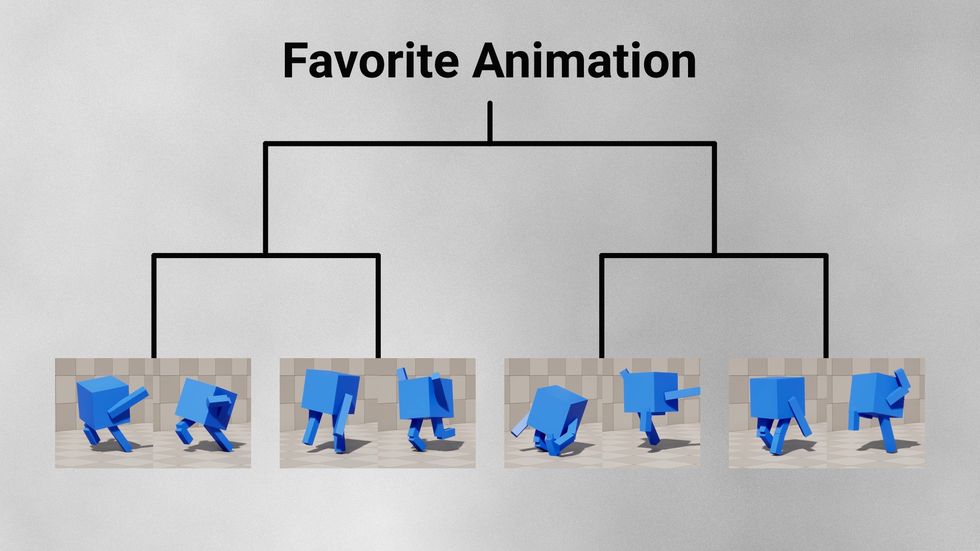
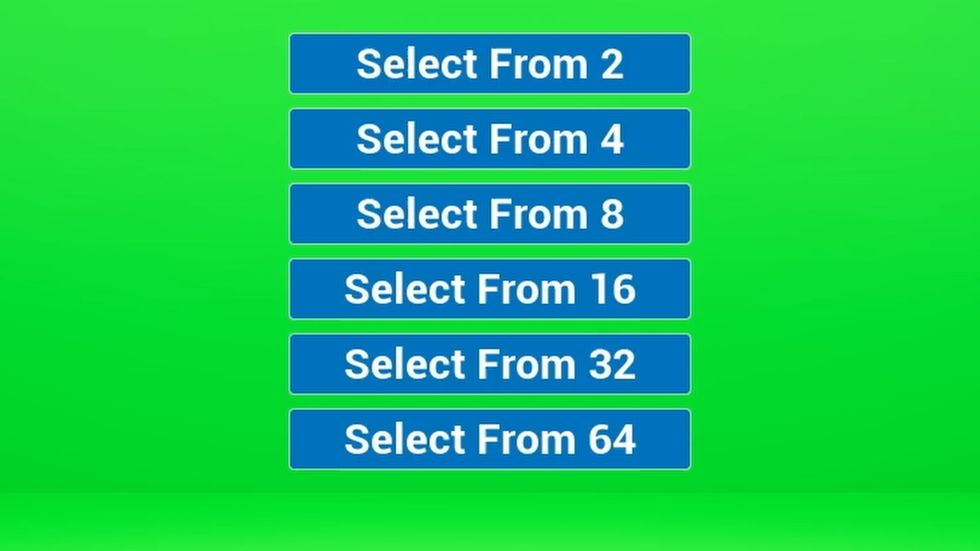
So I came up with this revolutionary idea for how I could solve that problem. Let's imagine that we have eight animations, and we need to choose our favorite one. Now, let's imagine that we have to choose between two animations instead of eight. It is much easier to choose between two options than eight, right? Wouldn't it be nice if we could simply take eight animations and split those into multiple choices between two, so it would be easier to decide on our favorite animation?That sounds like a revolutionary idea that has never been seen before.

So let me show that revolutionary idea in action. First, we need to decide how decisive we are feeling. I feel like I want to decide between four animations, so I will click the Select from four button.

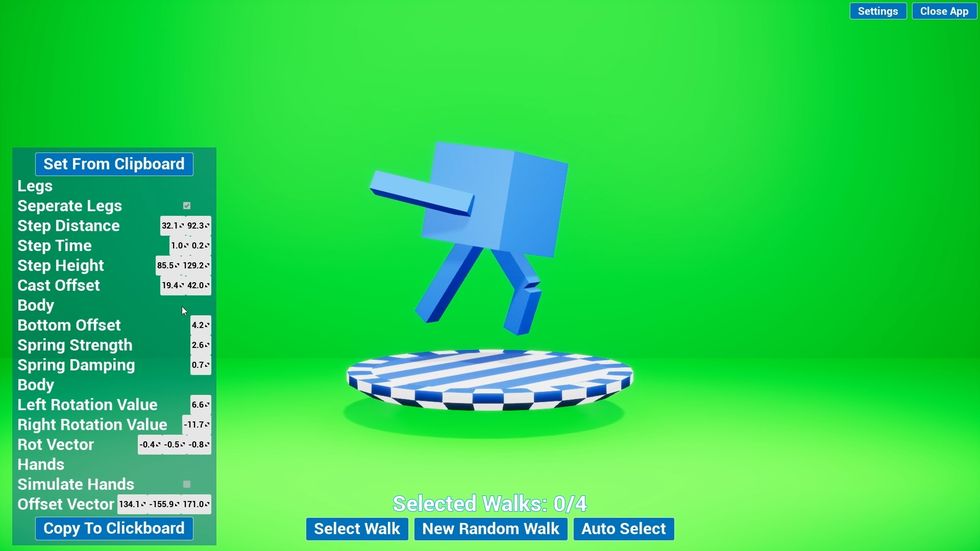
So before we can select our favorite animation, we need to set the animations from which we will select it. We can do that by changing the walking settings in the left-side menu.

When we have decided on the animation, we can click on the Select Walk button to add it to our animation list. Or, if you're lazy, you can spam the New Random Walk button until you see an animation you like, and then again click the Select Walk button to add the animation to the list.
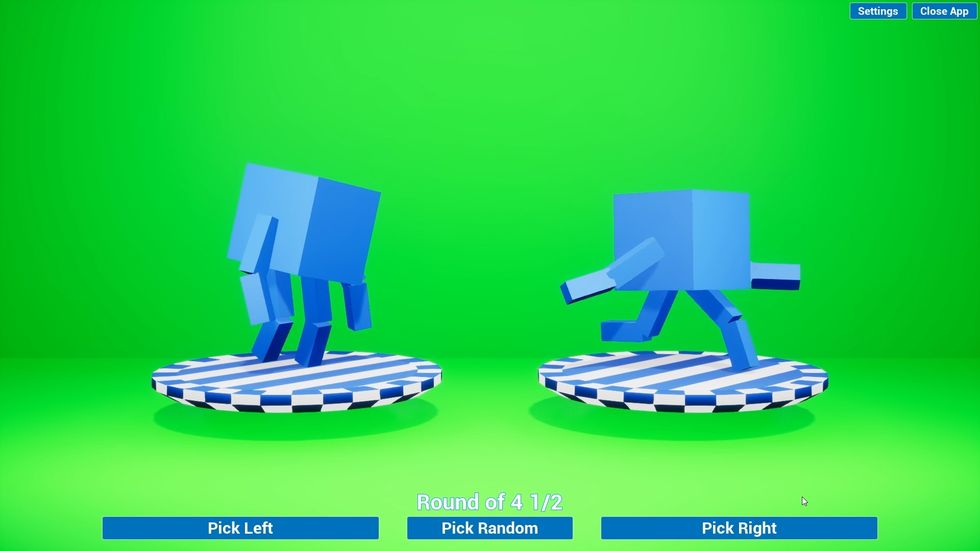
All we have to do now is pick the left or right animation.

Or if you start to overthink too much, you can click the Pick Random button, and regret that the random choice wasn't the one you liked the most.
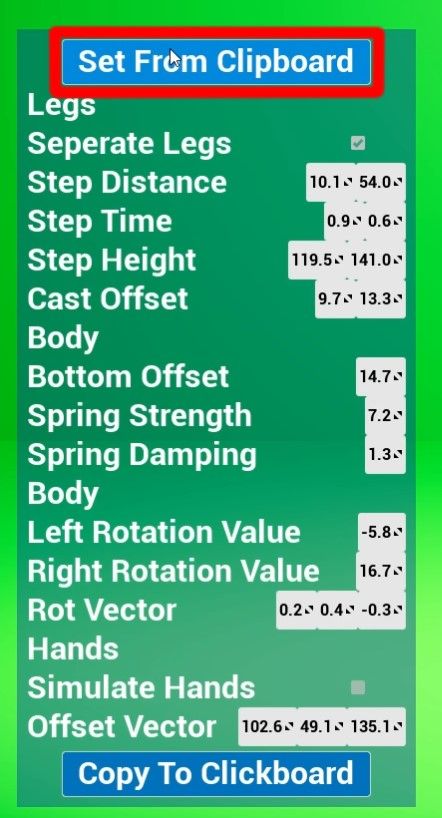
Eventually, we should be left with a single animation that should be our favorite one from the list we had. If you want to share this animation, you can click on the Copy to Clipboard button, and it will copy a text string to your clipboard that represents the animation settings.
Then you can send it to a friend and wait for their reaction. Or you can simply save it in a text file and later reuse it when setting a new animation list by copying it and clicking the Set From Clipboard button.

If you want to experience this revolutionary idea on your own, you can find a link to it at the beginning or end of this article. Also, a few people commented on previous videos that they were interested in how it works. So I also released the project files for this revolutionary idea. Just keep in mind that I worked on this prototype a year ago and ditched it because of another project. So it most likely isn't well organized and might have some unfinished things and bugs.
If this project gets enough interest, I might return to it, so leave comments with ideas on what I could do with it further. Speaking of ditched projects, at the end of the YouTube video is another project I ditched that's related to procedural animation. I couldn't figure out how to make a better transition between walking and running animations before I lost interest and jumped on a new project. If someone actually did read this, thank you for reading, and have a nice day.
Share on


